This is my final project for IMGD300X. I got to choose the concept, design the project, and had to assemble it myself. You can see my concept explained in my blog post here: http://www.joshuarosenstock.com/teaching/IMGD3200_B13/final-project-idea-madalyn-coryea/
Here’s a basic overview of what I did. I always enjoyed building card towers as a kid, and I thought it was cool how you could be creative and build the card tower in any way you wanted. The structure would always look different, even though you were building with cards. So I decided to go with this concept for my final project. I created a board using graphite (pencil), alligator clips, posterboard & cardboard, and the Makey Makey that would allow the user to build “card towers”.
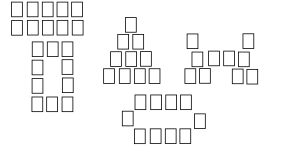
My concept was that the user could use real playing cards to form different patterns on this board I created. Then the patterns would “come to life” on the screen through PureData. I wrapped the backs of 10 cards in aluminum foil. With these 10 cards, one could create one of four patterns on the board: a pyramid, a fortress, a castle, or a tornado. (Below are pictures of each of the 4 formations on the board)
See the video of this all working below: (You can see the cards appearing in “blue” on the screen as they are being put down. This means the key was registered and the input was stored.)
http://www.youtube.com/watch?v=iFweRXP06PA&feature=youtu.be
I have my boyfriend helping me out in the video. By him holding the ground, and me holding his hand, we make a circuit for the system to work.
Here is a picture of my Makey Makey set-up with all 18 alligator clips connect to the 18 different ports. The black alligator clip is the ground. The clips are connected straight from the Makey Makey to the posterboard that has the card-outlines drawn in graphite.
Here are the 10 cards I used. Each has the back of it wrapped in aluminum foil so that they are conductive as part of the circuit.
This works because each of the 18 spaces on the board is hooked up to a different “key on the keyboard” through the Makey Makey. One of the obstacles I faced with this project was getting all 18 inputs to work with the Makey Makey. This is because not every input on the Makey Makey is associated with a key on the keyboard. Out of all 18, 11 inputs deal with keyboard keys and 7 inputs deal with mouse data. So instead of pressing “a” or another key, when you hook something up to one of the other 7 inputs you’ll get a “mouse click” or something else to do with the mouse. This data was tricky to read, so I thought it best just to reprogram the Makey Makey to read keys for these inputs instead. I did this by changing some of the Makey Makey’s code in the Arduino Environment (the Arduino IDE) through the course of following some very helpful tutorials.
If you try reprogramming the Makey Makey for yourself, here is the link to the tutorial I used: https://www.sparkfun.com/tutorials/388
I had some trouble getting my computer & Arduino IDE to recognize the Makey Makey correctly, but after that was done, it was really quite easy. I will break down the steps for you:
1.) Plug the Makey Makey into your computer
2.) Download the Ardiuno IDE (if you haven’t already).
3.) Figure out where the files for the Arduino IDE are stored on your computer
4.) Then, you are going to download the Makey Makey addon and put it where they tell you
5.) Now this was the hard part for me. Follow the bottom half of this tutorial for getting your computer to identify Makey Makey correctly: https://www.sparkfun.com/tutorials/378. You’re going to want to download the real driver that they give you a link to, otherwise your computer (Windows) will just read the Makey Makey as “USB Input” or something like that. Give your computer the folder where the driver is like they show you in the tutorial, click “yes” to the scary message, and presto, you’ve got your computer identifying the Makey Makey. (My computer freaked out here, and I had to redo some of this process but hopefully it works better for you).
6.) Now open the Arduino IDE. Select the port (COM4 or something like that). Now select the device. If yours says Makey Makey, great! Select that. No matter what I did, I couldn’t get the Makey Makey device to appear in this list, but I just selected “Arduino Leonardo” here and it worked fine.
7.) Back to the first tutorial. They give you the code in a zip file that tells the Makey Makey which key is which. Download this.
8.) Once you’ve downloaded & unzipped the code, open it in the Arduino IDE (by double-clicking it or whatever. however you normally open things)
9.) Make sure you can see/access the settings.h file. This is what you change. (They have this file commented nicely. It’s pretty clear what keys go with which points. So just change whatever you want).
10.) When you’re done changing inputs, Verify & Upload the file to your board, just like you would any other Arduino program. (The Makey Makey should blink a bit, but when the load bar completes, try it out! The keys should be different now; whatever you changed them to.)
I hope you enjoyed my project. It was fun to make, even if it took awhile. I did have to run out and buy more alligator clips than the Makey Makey provided (19 in total! –one for each input + the ground). My idea for expanding this is to have MANY more combinations of exactly 10 cards on the 18-card sized grid to make different patterns. I would also like to have the actual cards appear on the computer somehow as you place them. There is so much that could be done with this concept. However, if you ever play with it, it is really fun, and I enjoyed building cards with it very much.