This was my first image in Processing. BeginShape and vertex were used to make and fill unusual shapes such as the pheonix’s body. For loops were used to create the shape of the wizard’s staff, the alternating squares on the shield, and the magic orb.The orb was created by making a set of ellipses decreasing in size and red value. No stroke was included so it would look like a spherical gradient. I chose this image due to my interest in the fantasy, mythology, and the middle ages. I also liked how the center of the shield looked almost like it could be a glass ornament.
Category Archives: Uncategorized
Assignment 1 – Static Design
Here’s my original static design. I tried to play with pattern and color to create something interesting.
Assignment 2 – Moving Design
For this assignment I started over, but tried a similar approach. I tried to create something in which interesting patterns and shapes would emerge by just clicking and moving the mouse.
Smeag’s clothing
Smeag shoots lasers (click key to reset)
Dynamic Solar System
Added a function that makes each planet 1.5x bigger when you mouse over it,
and only lets the orbit of each planet appear when you mouse over it.
First Stab at Processing
The following images/animations are the result of my first processing sketch.
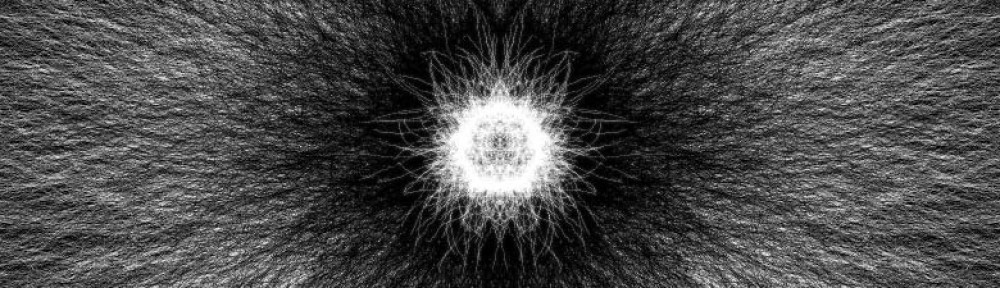
This first sketch is a static drawing. I essentially wanted to replicate patterns that I would draw in Photoshop by performing and repeating a transformation. I learned about pushing and popping transformation matrices to perform these transformations.
I then extended this sketch to be dynamic. I initially started by making the background move and shift as the mouse moved and shifted. I then made the color and shading of the shapes change as the mouse moved around the sketch. With both the background moving and the colors/shading changing I found the sketch to be nauseating; there was just too much going on. I fixed the background and added functions to allow the scene to be either automatically changing or change with mouse movement. The change mode can be toggled by clicking on the sketch.
Jayson Corey, 2nd Post
Here is my second homework assignment, aka the four challenges. The first one came out rather… odd when you look at the code, but I really enjoyed the other three.
Processing homeworks
Homework 1 was a silly drawing, I decided to code the one drawing that everyone does as a kid.
For homework 2, I wanted to do something dynamic. My first drawing didn’t lend itself very well to being dynamic, so I made somethind different.
Winter’s Outlook Version 2
I changed my first creation that I had dubbed Winter’s Outlook.
Winter’s Outlook Version 2 has some improvements.
The improved code has:
1) Each color set as a variable
2) The main figures in the image produced through their own functions
It also
3) Responds in two ways to clicking
a – Click and drag allows the snow to pile up
b – Just clicking changes the snow as if its falling